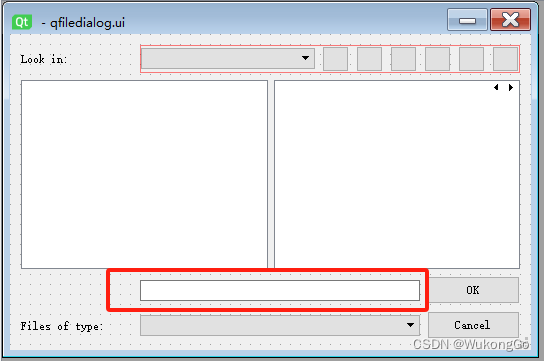
QFileDialog作为QT自带的文件对话框,其界面有挑选文件路径的区域

但在某些操作系统下(如欧拉操作系统),文件挑选框QFileDialogLineEdit可能会隐藏,导致无法选择文件路径
解决方法:
QFileDialog* fd;
fd->setOption(QFileDialog::DontUseNativeDialog);| Constant | Value | Description |
| QFileDialog::ShowDirsOnly | 0x00000001 | Only show directories in the file dialog. By default both files and directories are shown. (Valid only in the Directory file mode.) |
| QFileDialog::DontResolveSymlinks | 0x00000002 | Don't resolve symlinks in the file dialog. By default symlinks are resolved. |
| QFileDialog::DontConfirmOverwrite | 0x00000004 | Don't ask for confirmation if an existing file is selected. By default confirmation is requested. |
| QFileDialog::DontUseNativeDialog | 0x00000010 | Don't use the native file dialog. By default, the native file dialog is used unless you use a subclass of QFileDialog that contains the Q_OBJECT macro, or the platform does not have a native dialog of the type that you require. |
| QFileDialog::ReadOnly | 0x00000020 | Indicates that the model is readonly. |
| QFileDialog::HideNameFilterDetails | 0x00000040 | Indicates if the file name filter details are hidden or not. |
| QFileDialog::DontUseSheet | 0x00000008 | In previous versions of Qt, the static functions would create a sheet by default if the static function was given a parent. This is no longer supported and does nothing in Qt 4.5, The static functions will always be an application modal dialog. If you want to use sheets, use QFileDialog::open() instead. |
| QFileDialog::DontUseCustomDirectoryIcons | 0x00000080 | Always use the default directory icon. Some platforms allow the user to set a different icon. Custom icon lookup cause a big performance impact over network or removable drives. Setting this will enable the QFileIconProvider::DontUseCustomDirectoryIcons option in the icon provider. This enum value was added in Qt 5.2. |